xml페이지에 다음과 같이 구현
android:drawableLeft : 텍스트 왼쪽에 이미지 추가.
android:drawableRight : 텍스트 오른쪽에 이미지 추가.
Left, Right 외에도 top, bottom, start, end가 있다.
android:drawablePadding : 이미지의 공간 (텍스트와 이미지 사이의 간격을 띄울 때 주로 사용.)
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="오른쪽에 마크"
android:drawableRight="@drawable/mark"
android:drawablePadding="10dp" />
2015년 8월 7일 금요일
2015년 8월 5일 수요일
[ios] image set Retina 4-inch가 안먹을 때
Image set을 이용하여 기기별로 이미지를 각각 지정하여도
iphone5/5s에서 Retina 4-inch의 이미지가 적용이 되지 않고 2x의 이미지가 적용되는 현상이 발생했다.
적용되지 않았던 원인은!!
Deployment Target을 6.0으로 지정했기 때문에!!!
7.0으로 변경하니 제대로 적용되었다.
7.0부터 적용되며 그 이하에서는 Retina 4-inch대신 2x이미지가 적용되는듯 하다.
iphone5/5s에서 Retina 4-inch의 이미지가 적용이 되지 않고 2x의 이미지가 적용되는 현상이 발생했다.
적용되지 않았던 원인은!!
Deployment Target을 6.0으로 지정했기 때문에!!!
7.0으로 변경하니 제대로 적용되었다.
7.0부터 적용되며 그 이하에서는 Retina 4-inch대신 2x이미지가 적용되는듯 하다.
2015년 8월 4일 화요일
[ios] addsubview를 사용해 autolayout이 작동하지 않을 때
autolayout을 적용했음에도 view의 크기가 기기에 따라 변하지 않을 때 (fullscreen을 원할 때)
FirstViewController *viewController = [[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil];
viewController.view.frame = self.view.frame;
or
viewController.view.frame =[UIScreen mainScreen].applicationFrame;
[self.view addSubview: viewController.view];
2015년 8월 3일 월요일
[ios] viewcontroller 간의 데이터(값) 전달 (delegate 이용)
FirstViewController SecondViewController 두개의 뷰가 존재하며
FirstViewController에 SecondViewController의 데이터를 전달하고자 한다.
SecondViewController : 데이터를 전달
FirstViewController : 데이터를 받음
[SecondViewController.h]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// 프로토콜 선언
@protocol SecondViewDelegate <NSObject>;
@required
-(void) getData:(int)data;
@end
// 델리게이트 선언
@interface SecondViewController : UIViewController
{
id < SecondViewDelegate > delegate;
}
@property (nonatomic,assign) id< SecondViewDelegate > delegate;
@end
| cs |
[SecondViewController.m]
1
2
|
// 값을 보냄
[self.delegate getSelectData:10];
| cs |
[FirstViewController.h]
1
2
3
4
|
#import "SecondViewController.h"
@interface FirstViewController : UIViewController< SecondViewDelegate >
| cs |
[FirstViewController.m]
1
2
3
4
5
6
7
8
9
|
SecondViewController *viewController = [[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil];
// 꼭 델리게이트 지정해주어야 함
viewController.delegate = self;
// 델리게이터 함수 구현 값을 받음
-(void) getData:(int)data
{
NSLog(@"data = %d", data);
}
| cs |
2015년 7월 20일 월요일
[android] listview 구현하기
<main.xml>
android:divider -> 리스트의 셀사이의 선색
android:dividerHeight -> 리스트의 셀사이 선 두께
* 리소스에 정의한 후 읽어오는 방법.(고정적인 문자열이라면 추천)
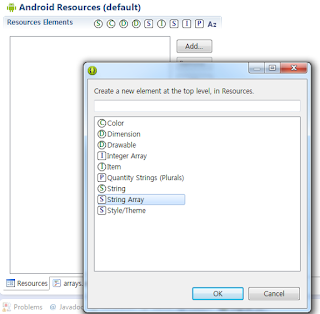
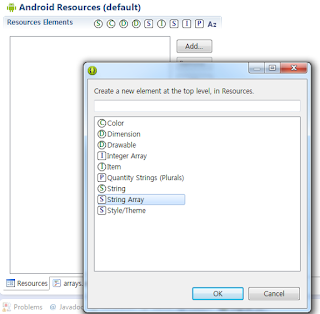
1. values/array.xml 파일 생성(File > New > Other > Android XML Values File)
2. Add... > String Array > OK > Name지정

3. Add... > Item > OK > Value값 입력
4. Item을 모두 추가한후 arrays.xml을 확인해보면 다음과 같이 생성.
5. MainActivity.java에서 createFromResource를 사용하여
android:divider -> 리스트의 셀사이의 선색
android:dividerHeight -> 리스트의 셀사이 선 두께
1
2
3
4
5
6
7
|
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:divider="#ff0000"
android:dividerHeight="1dp" >
</ListView>
| cs |
<MainActivity.java>
고정적인 문자열일 경우 ArrayList대신 사용가능한 방법.
* 단순배열로 가능.
String[] str = {"이기광","윤두준","양요섭", "용준형"};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
ArrayList<String> m_arr;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
m_arr = new ArrayList<String>();
m_arr.add("김수현");
m_arr.add("송중기");
m_arr.add("비스트");
ArrayAdapter<String> m_Adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, m_arr);
ListView m_list = (ListView)findViewById(R.id.list);
m_list.setOnItemClickListener(mItemClickListener);
m_list.setAdapter(m_Adapter);
}
AdapterView.OnItemClickListener mItemClickListener = new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position , long id)
{
Toast.makeText(MainActivity.this, m_arr.get(position), Toast.LENGTH_SHORT).show();
}
};
| cs |
고정적인 문자열일 경우 ArrayList대신 사용가능한 방법.
* 단순배열로 가능.
String[] str = {"이기광","윤두준","양요섭", "용준형"};
* 리소스에 정의한 후 읽어오는 방법.(고정적인 문자열이라면 추천)
1. values/array.xml 파일 생성(File > New > Other > Android XML Values File)
2. Add... > String Array > OK > Name지정

3. Add... > Item > OK > Value값 입력
4. Item을 모두 추가한후 arrays.xml을 확인해보면 다음과 같이 생성.
1
2
3
4
5
6
7
8
9
10
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="name">
<item >이기광</item>
<item >윤두준</item>
<item >용준형</item>
<item />
</string-array>
</resources>
| cs |
5. MainActivity.java에서 createFromResource를 사용하여
1
|
ArrayAdapter<CharSequence> m_Adapter = ArrayAdapter.createFromResource(this, R.array.name, android.R.layout.simple_list_item_1);
| cs |
2015년 7월 19일 일요일
[android] login dialog popup 구현 / Activity를 dialog로 만들기 / custom dialog
login dialog (custom dialog) 만들기

Activity를 dialog로 보이기.
Manifest에서 android:theme="@android:style/Theme.Holo.Light.Dialog"

Activity를 dialog로 보이기.
Manifest에서 android:theme="@android:style/Theme.Holo.Light.Dialog"
1
2
|
<activity android:name=".ActivityDialog"
android:theme="@android:style/Theme.Holo.Light.Dialog"></activity>
| cs |
login dialog 만드는 자세한 소스는 추후 추가.
[android] 이클립스 줄 넘버, 줄 번호 (eclipse line number)
사진과 같이 eclipse에서 왼쪽 줄번호 나타내는 방법.
Window > Preferences > General > Editors > Text Editors > Show line numbers 체크
Window > Preferences > General > Editors > Text Editors > Show line numbers 체크
2015년 7월 17일 금요일
[android] list dialog 구현하기
리스트 형태의 dialog를 구현하는 방법.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
CharSequence info[] = new CharSequence[] {"내정보", "로그아웃" };
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("제목");
builder.setItems(info, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch(which)
{
case 0:
// 내정보
Toast.makeText(MainActivity.this, "내정보", Toast.LENGTH_SHORT).show();
break;
case 1:
// 로그아웃
Toast.makeText(MainActivity.this, "로그아웃", Toast.LENGTH_SHORT).show();
break;
}
dialog.dismiss();
}
});
builder.show();
| cs |
[android] startActivity와 startActivityForResult의 차이점
public void startActivity (Intent intent)
startActivity(new Intent(MainActivity.this, secondActivity.class));다음 액티비티로 필요한 값을 전달해줄 수 있지만 다시 값을 전달 받을 수는 없다.
public void startActivityForResult (Intent intent, int requestCode)
Intent intent = new Intent(MainActivity.this, secondActivity.class);
intent.putExtra("test", data);
startActivityForResult(intent, 10);
startActivityForResult도 액티비티를 호출하는 함수. 쌍방형
값을 전달하고 또 전달 받을 수 있다.
위처럼 MainActivity -> secondActivity로 이동후 다시 secondActivity -> MainActivity로 이동할 때 setResult를 사용한다.
public final void setResult (int resultCode, Intent data)
finish();
secondActivity에서 다음과 같이 사용하여 data를 넘기면 MainActivity의 onActivityResult함수에서 데이터 값을 받아서 사용 할 수 있다.
protected void onActivityResult (int requestCode, int resultCode, Intent data)
requestCode : MainActivity에서 secondActivity를 호출할 때 보낸 값-> 10
resultCode : setResult에서 보낸 값 -> 1
data : setResult에서 보낸 data값
[android] 액션 버튼 아이콘 변경 (Action item icon)
invalidateOptionsMenu(); 를 사용하여 onPrepareOptionsMenu함수를 호출 할 수 있다는 점을 이용.
bchange의 여부에 따라서 아이콘을 변경할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
|
@Override
public void onPrepareOptionsMenu(Menu menu) {
if(bchange)
{
menu.findItem(R.id.menu_test).setIcon(R.drawable.btngrid);
}
else
{
menu.findItem(R.id.menu_test).setIcon(R.drawable.btnlist);
}
super.onPrepareOptionsMenu(menu);
}
| cs |
2015년 6월 29일 월요일
[ios] Application(애플리케이션) state(상태) : background, active, suspended...
애플리케이션 상태에 대해 알아보자.
not running : 앱이 시작되지 않은 상태
foreground(포그라운드) : 현재 사용자에게 보여지고 있는 상태, 포그라운드 상태에서 활성, 비활성의 상태가 된다.
- active(활성) : 포그라운드에서 실행되고 있으며 이벤트를 처리하고 있는 상황
- not active(비활성) : 포그라운드에서 실행되고 있지만 전화가 걸려오거나 하여 이벤트를 처리하지 않는 상황
background(백그라운드) : 포그라운드 상태에서 다른 앱을 실행시킬 때 해당 앱은 백그라운드 상태가 되며 아직 작업중인 일을 마무리하거나 백그라운드상태에서의 코드 실행을 할 수 있다.
suspended(서스펜디드) : 백그라운드 상황에서 코드실행을 하지 않는 상황, CPU나 배터리 소모가 없다.
언제든지 메모리 부족으로 종료될 수 있으므로 서스펜디드 상태가 되기전에 비 휘발성 저장소에 데이터 저장을 해야한다.
not running : 앱이 시작되지 않은 상태
foreground(포그라운드) : 현재 사용자에게 보여지고 있는 상태, 포그라운드 상태에서 활성, 비활성의 상태가 된다.
- active(활성) : 포그라운드에서 실행되고 있으며 이벤트를 처리하고 있는 상황
- not active(비활성) : 포그라운드에서 실행되고 있지만 전화가 걸려오거나 하여 이벤트를 처리하지 않는 상황
background(백그라운드) : 포그라운드 상태에서 다른 앱을 실행시킬 때 해당 앱은 백그라운드 상태가 되며 아직 작업중인 일을 마무리하거나 백그라운드상태에서의 코드 실행을 할 수 있다.
suspended(서스펜디드) : 백그라운드 상황에서 코드실행을 하지 않는 상황, CPU나 배터리 소모가 없다.
언제든지 메모리 부족으로 종료될 수 있으므로 서스펜디드 상태가 되기전에 비 휘발성 저장소에 데이터 저장을 해야한다.
2015년 6월 27일 토요일
[swift] Swift(스위프트) 시작하기 : while, for, for in
while 문
조건이 만족되었을 때 시작되며 조건검사 -> 코드실행 -> 조건검사 순으로 진행되며 조건이 만족되지 않을 경우 while문을 벗어나게 된다.while num < 7
{
num++
}
for 문
for var i = 0; i < 7; i++{
// 조건에 맞을 경우 실행될 코드
}
for in 문
주로 배열과 함꼐 사용.var books = ["comic", "novel", "essay"]
for book in books
{
// books에 있는 요소들을 쉽게 접근하여 활용가능.
}
2015년 6월 23일 화요일
[ios] 스토리보드(storyboard) 화면 이동하기, segues 구성하기
segues : 스토리보드의 A화면에서 B화면으로 전화하는 것.
A화면에서 버튼을 누르면 B화면으로 전환되는 것을 해보겠다.
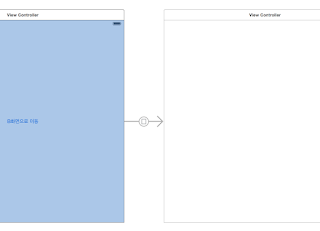
Single VIew Application 프로젝트 생성 > 그림과 같이 스토리보드가 자동 생성 된 것 확인.
A화면 View를 클릭 후 버튼(button)을 드래그 하여 추가 > View Controller오브젝트(B화면)도 드래그하여 추가하면 아래 그림과 같이 두개의 화면이 나타난다.
2015년 6월 22일 월요일
[ios] 최신 오브젝티브 (NSNumber, NSArray, NSDictionary)
1. NSNumber
2. NSArray
3. NSDictionary
NSNumber *number = [NSNumber numberWithInt:27];
다음과 같이 간단하게 사용가능.
NSNumber *number = @27;2. NSArray
NSArray *fruit;
fruit = [[NSArray alloc] initWithObjects:@"banana", @"strawberry", @"kiwi", nil];
다음과 같이 간단하게 사용가능.
fruit = @[@"banana", @"strawberry", @"kiwi", nil];
3. NSDictionary
NSDictionary *bookList = [NSDictionary dictionaryWithObjectsAndKeys: object1, key1, object2, key2, nil];
다음과 같이 간단하게 사용가능.
NSDictionary *bookList = {key1 : object1, key2 : object2};
2015년 6월 18일 목요일
[swift] 스위프트 시작하기 : if문, switch문
if문
var num = 7
if num > 2
{
// num이 2보다 클 경우 이 부분의 코드가 실행됨.
}
if~ else 문
var num = 7
if num > 2
{
// num이 2보다 클 경우 이 부분의 코드가 실행됨.
}
else
{
// num이 2보다 크지 않을 경우 이부분의 코드가 실행됨.
}
if~ else if 문
var score = 85
if score > 90
{
// "A"
}
else if num > 80
{
// "B"
}
else
{
// "F"
}
switch 문
: if~ else if 문 대신에 사용가능함.
case문 코드가 실행된 후 switch문이 끝나기 때문에 각 case문 마지막에 break를 사용하지 않는다.
var grade = "A"
switch grade
{
case "A":
// grade가 A이므로 해당 코드 출력
case "B":
// grade가 B일 때 출력
case "C", "D", 'F":
// grade가 C이거나 D이거나 F일 때 출력
default:
// grade가 모든 케이스에 적합하지 않을 때 출력
}
var num = 7
if num > 2
{
// num이 2보다 클 경우 이 부분의 코드가 실행됨.
}
if~ else 문
var num = 7
if num > 2
{
// num이 2보다 클 경우 이 부분의 코드가 실행됨.
}
else
{
// num이 2보다 크지 않을 경우 이부분의 코드가 실행됨.
}
if~ else if 문
var score = 85
if score > 90
{
// "A"
}
else if num > 80
{
// "B"
}
else
{
// "F"
}
switch 문
: if~ else if 문 대신에 사용가능함.
case문 코드가 실행된 후 switch문이 끝나기 때문에 각 case문 마지막에 break를 사용하지 않는다.
var grade = "A"
switch grade
{
case "A":
// grade가 A이므로 해당 코드 출력
case "B":
// grade가 B일 때 출력
case "C", "D", 'F":
// grade가 C이거나 D이거나 F일 때 출력
default:
// grade가 모든 케이스에 적합하지 않을 때 출력
}
2015년 6월 17일 수요일
[swift] 스위프트 시작하기 : 변수
Xcode IDE를 사용하여 프로젝트를 생성해보자.
기존에 프로젝트를 생성하는 방법과 동일하게 하되 아래 그림과 같이 언어를 swift를 선택해준다.
- var을 사용하여 변수생성
- 세미콜론을 붙이지 않는다.
- 변수를 선언하면 타입을 자동으로 결정한다.(위의 경우 Int)
var num:Int = 7
var phonename:String = "iPhone"
위와 같이 명시적으로 선언할 수 있다.
기존에 프로젝트를 생성하는 방법과 동일하게 하되 아래 그림과 같이 언어를 swift를 선택해준다.
기존에는 .h, .m 두개의 파일이 존재했다면 스위프트는 하나의 파일!!
그럼 아래의 그림과 같이 왼쪽에 .swift라는 확장자를 갖는 파일이 생성될 것이다.
이제 변수를 생성하는 방법에 대해 알아보자.
var num = 7
- 세미콜론을 붙이지 않는다.
- 변수를 선언하면 타입을 자동으로 결정한다.(위의 경우 Int)
var num:Int = 7
var phonename:String = "iPhone"
위와 같이 명시적으로 선언할 수 있다.
2015년 6월 16일 화요일
[Swift] Swift (스위프트) 란 무엇일까?
swift는 애플에서 내놓은 iOS/OS X를 위한 새로운 프로그래밍 언어이다.
2014년에 발표되었으며 xcode를 사용하여 구현이 가능하다.
swift로 대처했을 때의 장점은 무엇일까?
- 코딩이 간결해지며 쉽고 빠르게 사용 가능하다.
- 성능이 좋다.
- 메모리를 자동으로 관리한다.
기존에 object-c로 만들어진 프로젝트는 어떻하나요?
- object-c와 swift는 호환가능하므로 굳이 새롭게 앱을 만들지 않아도 충분히 유지보수가 가능하며
object-c를 swift로 완전히 대체도 가능하다.
위의 내용이 선뜻 와닿지 않으므로 swift를 공부해나가면서 자세히 알아보도록 하겠다.
2015년 2월 26일 목요일
[android] eclipse에서 html source보기
[첫번째 방법]
1. Help > Install New Software...
2. Work with : Juno - http://download.eclipse.org/releases/juno 선택합니다.
예) Elipse INDIGO를 사용중이신 분은
: Indigo - http://download.eclipse.org/releases/indigo
3. Name이 Web, XML, JAVA EE and OSGi Enterprise Development 앞에 화살표 선택합니다.
4. Web Page Editor 선택 후 설치합니다.
5. 이클립스 재부팅 후 html파일 오른쪽버튼 > Open With > HTML Editor
[두번째 방법]
1. 아래의 링크에서 jar파일을 다운로드 받습니다.
http://sourceforge.jp/projects/amateras/downloads/57710/tk.eclipse.plugin.htmleditor_2.2.0.jar/
2. eclipse\dropins 에 jar파일을 넣어줍니다.
3. 이클립스를 실행합니다
참고
http://blog.naver.com/PostView.nhn?blogId=kkson50&logNo=120168333385
http://egloos.zum.com/mcchae/v/10787968
1. Help > Install New Software...
2. Work with : Juno - http://download.eclipse.org/releases/juno 선택합니다.
예) Elipse INDIGO를 사용중이신 분은
: Indigo - http://download.eclipse.org/releases/indigo
3. Name이 Web, XML, JAVA EE and OSGi Enterprise Development 앞에 화살표 선택합니다.
4. Web Page Editor 선택 후 설치합니다.
5. 이클립스 재부팅 후 html파일 오른쪽버튼 > Open With > HTML Editor
[두번째 방법]
1. 아래의 링크에서 jar파일을 다운로드 받습니다.
http://sourceforge.jp/projects/amateras/downloads/57710/tk.eclipse.plugin.htmleditor_2.2.0.jar/
2. eclipse\dropins 에 jar파일을 넣어줍니다.
3. 이클립스를 실행합니다
참고
http://blog.naver.com/PostView.nhn?blogId=kkson50&logNo=120168333385
http://egloos.zum.com/mcchae/v/10787968
[android] ClassNotFoundException
* 개인적인 보관용 글입니다.
ClassNotFoundException에러가 발생 했을 경우외부라이브러리를 추가 할 때 프로젝트에서
오른쪽 버튼 -> properties -> java Build Path -> Add JARs... 버튼을 선택해 추가한다.
이때 바로 옆에 Order and Export탭에 가보면 추가한 파일이 체크가 해제된 상태로 존재하는게 보일 것 이다.
그럼 체크를 해주고 다시 실행하면 위와 같은 에러가 발생하지 않을 것이다.
그래도 발생한다면 추가한 해당 파일을 맨 위로 올리고 다시 실행해보면 된다.
2015년 2월 25일 수요일
[android] 4대 컴포넌트 (Activity, Service, Broadcast Receiver, Content Provider)
android 4대 컴포넌트(Components)
1. Activity
- UI화면을 구성
- 하나의 어플리케이션에서 여러 Activity사용 가능
2. Service
- background에서 실행되는 것
예) 음악재생
3. Broadcase Receiver
- 어플리케이션에서 특정 브로드캐스트를 수신했을 때 처리 가능
예) wifi연결, 데이터 연결, sms 메시지 도착 등등
4. Content Provider
- 어플리케이션 사이의 DATA를 공유
[android] android.os.NetworkOnMainThreadException
피드 구독하기:
글 (Atom)